How to Use .htaccess File to Secure, Optimize, and Control Redirects in WordPress.
The .htaccess is an important WordPress core file often used to add, modify, and override server-level configurations, security, and performance parameters.
In easier words, you can make your site’s addresses look better, automatically send people to new addresses, and even make your site more secure by blocking unauthorized access.
In most cases, you can resolve server-level operational issues and challenges by simply updating/changing the rules in the WordPress .htaccess file.
However, many website owners are unaware of this file’s actual potential and miss out on optimizing their servers (and websites) to the fullest.
To assist WordPress users, this guide will explain how to find and edit the .htaccess file within WordPress, including various rule applications.
Note: The rules and configurations mentioned below work with Apache 2.4.
- What Is a WordPress .htaccess File?
- How to Use .htaccess for WordPress and Leverage Its Benefits?
- How to Locate .htaccess in WordPress?
- The Default WordPress .htaccess File
- How to Create a .htaccess File?
- How to Edit the .htaccess File in WordPress?
- WordPress .htaccess Redirects
- WordPress .htaccess Security Tips
- WordPress .htaccess Rules for Performance
- .htaccess for WordPress Multisite (WPMU)
What Is a WordPress .htaccess File?
A .htaccess file is the control room for your website containing essential rules that govern all communication with your WordPress web hosting server.
You can find the .htaccess files in the main directory of your WordPress installation. WordPress uses these files to handle default tasks like managing redirects and setting up permalink structures.
In particular, you can use the .htaccess file (also known as server configuration files) in WordPress for tasks such as controlling access to website pages and improving security and performance.
You can place the .htaccess in any website’s folder to change the behavior of that folder.
Fastest WordPress Hosting For Developers & Agencies at just $1/Month*
Experience blazing fast server speeds with Tservers4 NVMe Hosting . Improve your Core Web Vitals and supercharge your WordPress with NVMe Hostingdesigned to boost your WordPress website performance.
Warning!
A single misplaced dot (.) can potentially bring your website down. Thus before making any changes to the .htaccess file, back it up to an offsite location. Contact your hosting provider if anything goes wrong or if you need assistance.
How to Use .htaccess for WordPress and Leverage Its Benefits?
To use the .htaccess for WordPress, follow these steps:
1. Locate the .htaccess File
The .htaccess file resides in the root directory of your WordPress website. To locate it, navigate to your website’s main folder using a file browser or an FTP client. Keep in mind that the .htaccess file might be hidden by default. Adjust your file browser settings to display hidden filesif you don’t see it.
2. Adjusting File Browser Settings
If the .htaccess file isn’t visible in your file browser, you might need to configurethe settings to display hidden files. This step ensures you can access and work with the .htaccess file.
3. Creating a Backup
Before making any changes to the .htaccess file, creating a backup of the original file is crucial. This precautionary measure ensures that you can easily revert to the original state if any issues arise during the process.
Benefits of the .htaccess File for Your WordPress Website
Here’s how you can leverage the .htaccess file’s benefits effectively:
| Benefit | Description |
| Customize Permalink Structure | Create user-friendly and search engine-friendly URLs to improve SEO and accessibility for both visitors and search engines. |
| Redirects | Utilize 301 redirects for a seamless user experience during URL changes or content relocation, maintaining SEO rankings. |
| Security Enhancements | Strengthen security by adding rules to restrict access to sensitive areas, directories, and files, preventing unauthorized entry. |
| Prevent Hotlinking | Safeguard resources by preventing hotlinking, conserving bandwidth, and ensuring content is accessed only through your site. |
| Caching and Compression | Implement browser caching and enable compression through .htaccess to speed up page loads, enhancing user experience. |
| Custom Error Pages | Craft custom error pages (e.g., 404) for consistent, user-friendly experiences when visitors encounter errors while navigating. |
Fully Managed WordPress Hosting That Autoscales
Manage your WordPress site with ease on Tservers4Autonomous. Get fast, secure hosting that scales with your traffic—all without any setup headaches.
How to Locate .htaccess in WordPress?
WordPress officially recommends NGINX and Apache for running your sites. If your WordPress site runs on NGINX, you will see no .htaccess file as it doesn’t use this file.
But, if your WordPress site is hosted on an Apache Web Server, you will find the .htaccess file in the root directory (public_html or www).
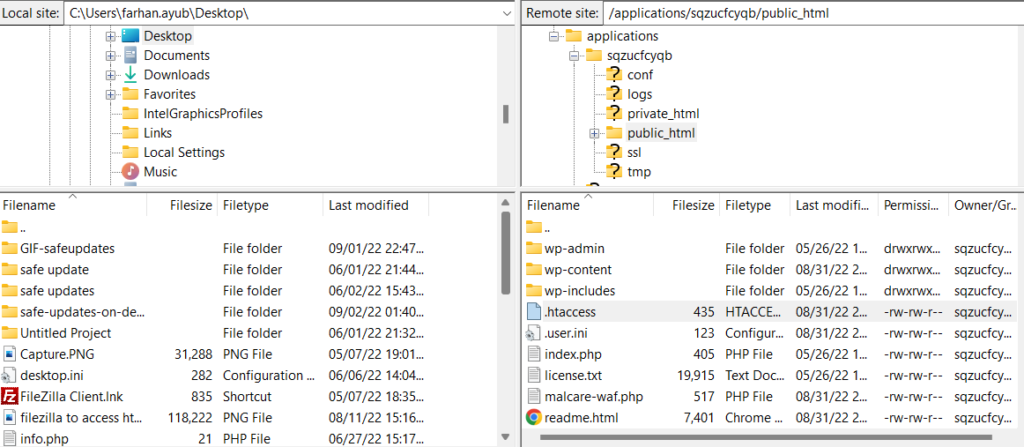
- To access your .htaccess file, connect your server via an FTP Clientlike FileZilla & go to your application’s root folder. In my case, the root path is “/applications/sqzucfcyqb/public_html”.

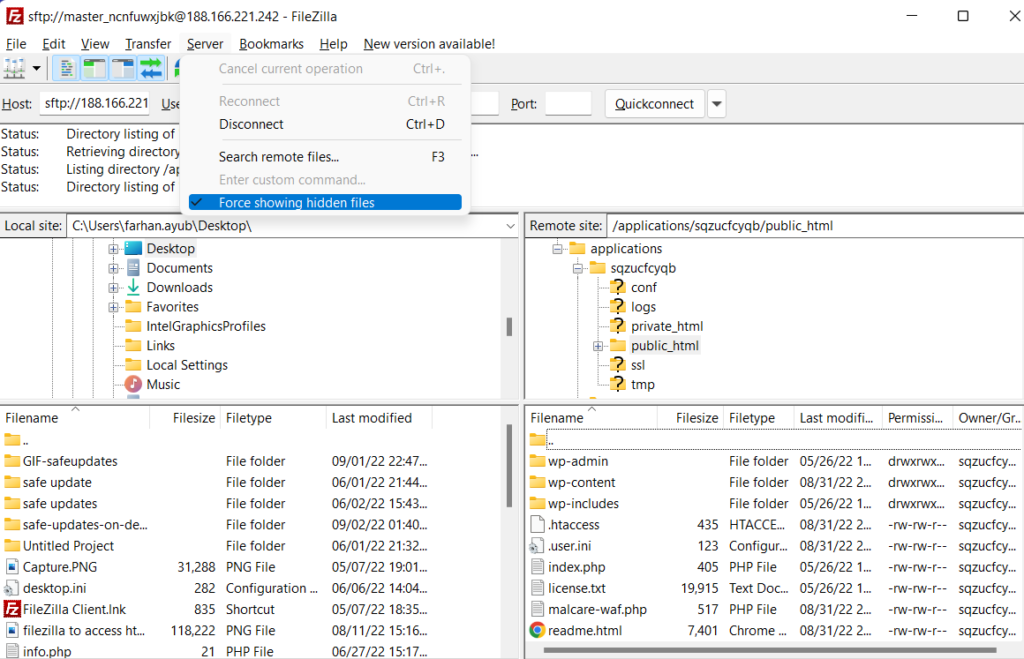
- If you see no .htaccess file, it might be hidden(it doesn’t have any file extension), mainly because the file manager hides it for security reasons. To access the .htaccess hidden file, go to the serveroption (in FileZilla) and check the Force Showing Hidden Files option.

The Default WordPress .htaccess File
The default .htaccess file is located in the application’s root directory and is mostly hidden but can be accessed via an FTP client like FileZilla.
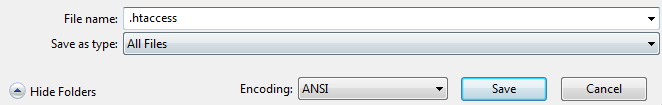
If you still can’t find the .htaccess file in the root folder, you can create an empty .htaccess fileusing Notepad (or any text editor of your choice) and save it with the name “.htaccess” on your desktop.
Set “Save as type” to All Files and upload the file to the root directory of your WordPress installation via the FTP Client.

Note: Make sure that the file name isNOT named “htaccess” –it’s written as .htaccess with a period (.) at the start.
The default .htaccess file for WordPress looks like this:
- # BEGIN WordPress
- <IfModule mod_rewrite.c>
- RewriteEngine On
- RewriteBase /
- RewriteRule ^index\.php$ – [L]
- RewriteCond %{REQUEST_FILENAME} !-f
- RewriteCond %{REQUEST_FILENAME} !-d
- RewriteRule . /index.php [L]
- </IfModule>
- # END WordPress
Default WordPress .htaccess file
How to Create a .htaccess File?
You can also create the .htaccess file for WordPress by following the steps below:
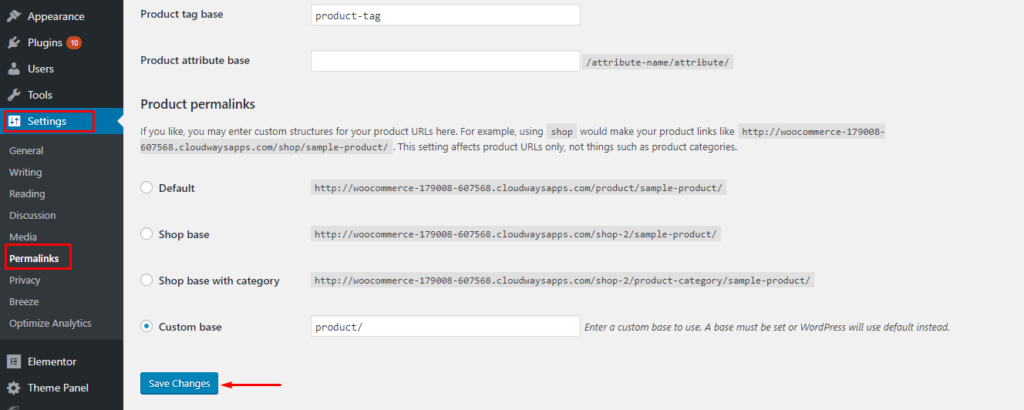
- Visit the WordPress Dashboard.
- Click Settings> Permalinks.
- Click the Save Changes button.

Following the above steps will generate the default .htaccess file inside the root directory.
The WordPress default .htaccess file only handles your site’s permalinks. However, you can change this and add additional rules to control how the Apache web server handles operations-related requests.
How to Edit the .htaccess File in WordPress?
To edit the .htaccess file in WordPress, go to your root directory using the file manager provided by your WordPress hosting provider. You may also use an FTP client like FileZilla.
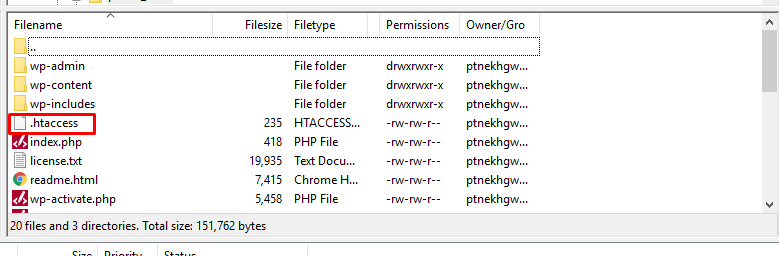
- Log in to your FTP client.
- Navigate to the ‘public_html’ folder and look for the .htaccess file.

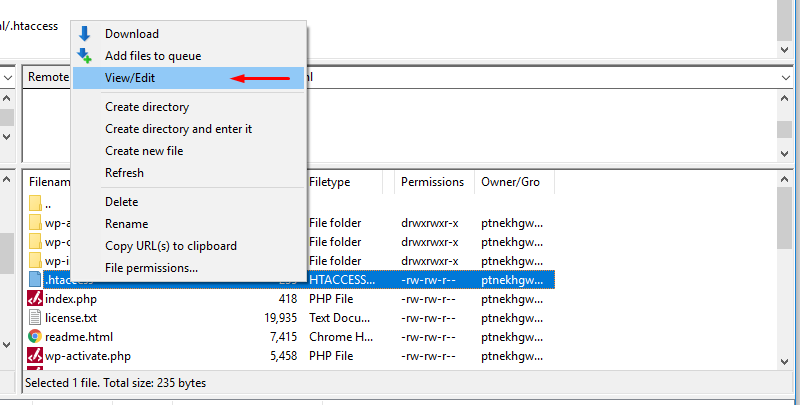
- Right-click and click on the ‘View/Edit’ option to open it in your preferred text editor.

- Make the required changes and save the file.
Another way of editing the WordPress .htaccess file is to make a copy in the local system. Once you are done, replace the live version using FTP or file manager.
How to Edit .htaccess WordPress Using cPanel
If you prefer an alternative to the FTP method described earlier, you can use cPanel available in your hosting account. Here are the steps to edit the .htaccess file in WordPress using cPanel:
- Access Control Panel: Log in to your hosting account’s control panel.
- Open File Manager: Within the control panel, locate and open the “File Manager” tool.
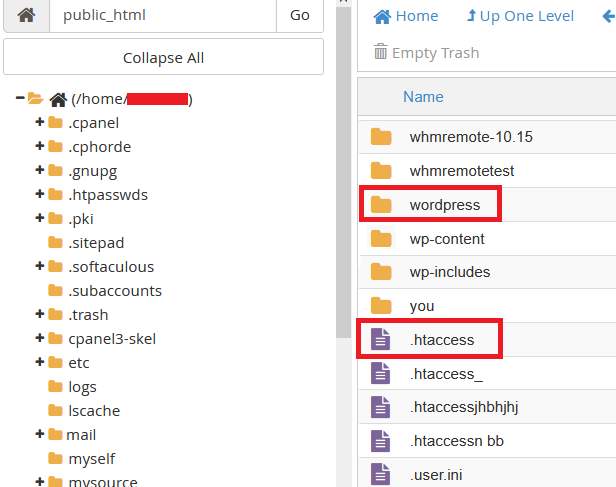
- Navigate to public_html: In the left-hand navigation menu, click on the “public_html” folder, which is the main directory of your website.
- Locate WordPress Folder: Within the “public_html” directory, locate and open the “wordpress” folder where your WordPress installation resides.

- Find the .htaccess File: Inside the “wordpress” folder, you’ll find the .htaccess file. Right-click on it to initiate the editing process.
- Edit .htaccess File: Select the option to edit the .htaccess file. A text editor will open within your browser.
- Add Code: Introduce any code you wish to implement, ensuring that you place it before the line that reads “# BEGIN WordPress.”
By following these steps, you can effectively modify your WordPress site’s .htaccess file using cPanel.
How to Edit .htaccess WordPress Using a Plugin
Another approach to editing the .htaccess file is by using a WordPress plugin such as Htaccess File Editor. Plugins like this let you edit the .htaccess file directly within the WordPress backend.

Here’s how you can edit your .htaccess file in WordPress using the Htaccess File Editor plugin:
- Log in to your WordPress admin dashboard.
- Search for the “Htaccess File Editor” plugin from the WordPress plugin repository.
- Installand activatethe plugin.
- Within the dashboard, go to “Settings” and then select “WP Htaccess Editor.”
- As a preliminary step, insert a new line just before the “# BEGIN WordPress” section in the .htaccess file.
- And that’s it. You can add any code snippets to define your desired rules or configurations.
WordPress .htaccess Redirects
You can use the .htaccess file in WordPress to control website redirects. Below are some frequently used rules that help you set up and control redirections on your WordPress websites.
301 (Permanent) Redirect
A 301 Redirect tells search engines that a URL has been permanently moved to another location. This is not limited to URLs only; you can also redirect a folder, page, or even a complete website. The following snippet will redirect the oldpage.html to newpage.html:
- Redirect 301 /oldpage.html https://www.yourwebsite.com/newpage.html
302 (Temporary) Redirect
Unlike 301, the 302 Redirect tells search engines that the redirection is temporary. Using 302 redirect helps you slow down (or even prevent) SERP shuffles.
Add the following line to the .htaccess file:
- Redirect 302 /oldpage.html http://www.yourwebsite.com/newpage.html
Force URL to www
The following .htaccess rule in WordPress will force all the visitors on example.com to use www.example.com
- RewriteEngine on
- RewriteCond %{HTTP_HOST} ^example.com [NC]
- RewriteRule ^(.*)$ http://www.example.com/$1 [L,R=301,NC]
Force URL to non-www
The following WordPress .htaccess rule will force all visitors on www.example.com to use example.com
- RewriteEngine on
- RewriteCond %{HTTP_HOST} ^www.example.com [NC]
- RewriteRule ^(.*)$ http://example.com/$1 [L,R=301]
Force HTTPS
The following rule in the WordPress .htaccess file will force all your visitors to use HTTPS instead of HTTP for all URLs.
- RewriteEngine On
- RewriteCond %{HTTPS} off
- RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Read more: Learn how to add an SSL certificate to a WordPress website.
Force HTTP
The following rule in the .htaccess file forces your visitors to use HTTP instead of HTTPS for all URLs.
- RewriteEngine On
- RewriteCond %{HTTPS} on
- RewriteRule ^ http://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Redirect Domain to Sub-Directory
The following rule will redirect the domain’s root URL to the subdirectory of your choice.
- RewriteCond %{HTTP_HOST} ^example.com$
- RewriteCond %{REQUEST_URI} !^/sub-directory-name/
- RewriteRule (.*) /subdir/$1
Redirect a URL
If two domains serve the same website, the below-mentioned .htaccess rule will redirect one domain to the other.
- Redirect 301 / http://www.mynewwebsite.com/
Redirect a Post or Page
If you want to redirect a single post or page, you can add the following line of code for any post or page you want to redirect:
- Redirect 301 /old-url-slug https://yourdomain.com/new-url-slug
Let’s say you’d like to redirect “https://www.cloudways.com/blog/core-web-vitals/” to “https://www.cloudways.com/blog/core-web-vitals-seo/”. Then, you would add the following line of code in the .htaccess file:
Redirect 301 /core-web-vitals/ https://www.cloudways.com/blog/core-web-vitals-seo/
The old URL will now redirect everyone who clicks on an internal or external link to the new URL.
Redirect Your Entire Site
If you want to redirect your entire website to a new domain, you can add the following code snippet to the .htaccess file in WordPress:
- RewriteEngine on
- RewriteCond %{HTTP_HOST} ^olddummydomain.com [NC,OR]
- RewriteCond %{HTTP_HOST} ^www.olddummydomain.com [NC]
- RewriteRule ^(.*)$ https://newdummydomain.com/$1 [L,R=301,NC]
Replace the dummy text in the code above with your old and new domain names.
To make you better understand: Imagine you had a website called “www.oldwebsite.com/about”. With the changes we’ve made, anyone who goes to that link will be taken to the new page at “www.newwebsite.com/about”.
WordPress .htaccess Security Tips
Since WordPress is an open-source platform, its sites remain vulnerable to security breaches. Therefore, users must take proactive steps, such as opting for a credible web host like Cloudways that prioritizes their website security and remain protected against malicious traffic and DDoS attacks. Cloudways Flexible and Autonomous, both are provided with Cloudflare Enterprise, SafeUpdates, and Vulnerability scanner, ensuring a safe online presence.
You can also secure your WordPress directories and files via the .htaccess file. Follow the following rules to secure your WordPress websites.
Protect the .htaccess File
The .htaccess file can potentially control the entire website. So you must also protect your .htaccess from unauthorized users. Restrict access to the .htaccess file by copying/pasting the following snippet into the .htacess file:
- <files ~ “^.*\.([Hh][Tt][Aa])”>
- order allow,deny
- deny from all
- satisfy all
- </files>
Restrict Access to WordPress Admin Panel
If someone gains access to your WordPress admin panel, they can do whatever they want and even shut down your whole website.
To prevent this, you should restrict access to the WordPress admin panel to specific IP(s) only.
- Create another .htaccess file, and paste the following snippet into it.
- # Limit logins and admin by IP
- <Limit GET POST PUT>
- order deny,allow
- deny from all
- allow from xx.xx.xx.xx
- #whitelist Farhan’s IP Address
- </Limit>
- Upload it to the “www.yourwebsite.com/wp-admin/” folder.
Now, if a user tries to log in to your site with an unapproved IP address, he will see the following error:

Note: Don’t forget to replace “xx.xx.xx.xx” with your allowedIP address.
You can easily get your IP by visiting “What Is My IP”. If you’ve got more than one moderator, you can also add multiple IPs by using the following variation:
- allow from 34.56.78 98.76.54.32 19.82.73.64
Secure Important Files
You can use .htaccess in WordPress to protect important files such as functions.php, wp-config.php, and php.ini, by using the following snippet:
- <FilesMatch “wp-config\.php|php.ini|functions\.php”>
- Order deny,allow
- Deny from all
- </FilesMatch>
Protect the wp-config.php File
In WordPress, wp-config.php is the file where the hosting, database, and other important credentials are saved. So you must protect the file from all unauthorized access.
Copy and paste the following lines into the .htaccess file:
- <files wp-config.php>
- order allow,deny
- deny from all
- </files>
Protect the wp-content Folder
The wp-content folder contains all the important themes, plugins, media, and cached files, making it the main target of hackers and spammers.
To protect this folder from unauthorized access, create a separate .htaccess file in the wp-content folder. Next, copy and paste the following snippet into the file:
- Order deny,allow
- Deny from all
- <Files ~ “.(xml|css|jpe?g|png|gif|js)$”>
- Allow from all
- </Files>
With the above rule, users would only be able to upload files with the allowed extensions (XML, CSS, JPG, JPEG, PNG, GIF, and JavaScript), denying all other file types.
Protect Include-Only Files
Some areas of the WordPress installation should never be accessible by the average user. The best practice is to block all access to these files, and you can set up the access restrictions by adding the snippet to the .htaccess file.
- <IfModule mod_rewrite.c>
- RewriteEngine On
- RewriteBase /
- RewriteRule ^wp-admin/includes/ – [F,L]
- RewriteRule !^wp-includes/ – [S=3]
- RewriteRule ^wp-includes/[^/]+\.php$ – [F,L]
- RewriteRule ^wp-includes/js/tinymce/langs/.+\.php – [F,L]
- RewriteRule ^wp-includes/theme-compat/ – [F,L]
- </IfModule>
Disable PHP Execution
Restricting the execution of PHP code for all or selected directories of your site is a critical WordPress website security practice. Create a .htaccess file inside a folder where you don’t want to run PHP scripts, and add the snippet below.
- <Files *.php>
- deny from all
- </Files>
Certain WordPress folders, such as wp-includes and /wp-content/uploads/ are writable by default. This type of permission allows users to upload media or different file types. It is always recommended to disable PHP execution on these directories.
File Access Restriction
Restricting access to wp-admin is an important requirement, mainly when several team members are involved in website management and updates.
In practical terms, this means that the users cannot access sensitive files such as plugins, themes, and assets folders.
.htaccess is a great way of protecting direct access to edit PHP files of WordPress plugins and themes, making it harder for hackers to inject malicious code. For this, just add the following lines to the file:
- RewriteCond %{REQUEST_URI} !^/wp-content/plugins/file/to/exclude\.php
- RewriteCond %{REQUEST_URI} !^/wp-content/plugins/directory/to/exclude/
- RewriteRule wp-content/plugins/(.*\.php)$ – [R=404,L]
- RewriteCond %{REQUEST_URI} !^/wp-content/themes/file/to/exclude\.php
- RewriteCond %{REQUEST_URI} !^/wp-content/themes/directory/to/exclude/
- RewriteRule wp-content/themes/(.*\.php)$ – [R=404,L]
Script Injection Protection
Script injection is a notorious technique in which the attacker “injects” a malicious piece of code into the website code to extract data or take over the website.
Adding the following snippet in the WordPress .htaccess file can protect your site from such attacks.
- Options +FollowSymLinks
- RewriteEngine On
- RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
- RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
- RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
- RewriteRule ^(.*)$ index.php [F,L]
Block IP Address
If someone is abusing your website, continuously spamming, or launching hacking attempts, their IP is visible in the WordPress admin panel. You can block the IP using the .htaccess file and restrict their access to your website.
Simply copy & paste the following snippet into your site’s .htaccess file to block IPs. Remember to replace the sample IP with the spammer’s IP.
- <Limit GET POST>
- order allow,deny
- deny from 456.78.9
- allow from all
- </Limit>
Once the snippet is in place, the spammer will see the following error message on your site:

Deny Access to Certain Files
Sometimes, you want to restrict access to certain files. And you can do it by using the following .htaccess rule.
- <files your-file-name.txt>
- order allow,deny
- deny from all
- </files>
Disable Directory Browsing
Unauthorized access to website files and folders is a major security risk that can potentially bring down the entire site.
You can control access to website directories by adding the following snippet to your WordPress .htaccess file:
- # disable directory browsing
- Options -Indexes
Join 500+ Agencies Loving Our Managed WordPress Hosting!
Say goodbye to the need for an in-house IT team. Opt for Tservers4 NVMe Plans and experience lightning-fast hosting, expert 24x7x365 support, and the performance your clients expect from your agency
WordPress .htaccess Rules for Performance
You can use the .htaccess file in WordPress to enhance your website performance. Just copy & paste the relevant snippets in the .htaccess file.
Enable Browser Cache
The browser cache is temporary storage on your system for the files downloaded by your web browser to render websites correctly. These files may include HTML, CSS, JavaScript, images, and other multimedia content.
You can set rules for how long specific files should be cached, and those limits are set based on popular usage. Add the following snippet in the .htaccess file for WordPress to enable browser caching.
- <IfModule mod_expires.c>
- ExpiresActive on
- ExpiresDefault “access plus 1 month”
- # CSS
- ExpiresByType text/css “access plus 1 year”
- # Data interchange
- ExpiresByType application/json “access plus 0 seconds”
- ExpiresByType application/xml “access plus 0 seconds”
- ExpiresByType text/xml “access plus 0 seconds”
- # Favicon (cannot be renamed!)
- ExpiresByType image/x-icon “access plus 1 week”
- # HTML components (HTCs)
- ExpiresByType text/x-component “access plus 1 month”
- # HTML
- ExpiresByType text/html “access plus 0 seconds”
- # JavaScript
- ExpiresByType application/javascript “access plus 1 year”
- # Manifest files
- ExpiresByType application/x-web-app-manifest+json “access plus 0 seconds”
- ExpiresByType text/cache-manifest “access plus 0 seconds”
- # Media
- ExpiresByType audio/ogg “access plus 1 month”
- ExpiresByType image/gif “access plus 1 month”
- ExpiresByType image/jpeg “access plus 1 month”
- ExpiresByType image/png “access plus 1 month”
- ExpiresByType video/mp4 “access plus 1 month”
- ExpiresByType video/ogg “access plus 1 month”
- ExpiresByType video/webm “access plus 1 month”
- # Web feeds
- ExpiresByType application/atom+xml “access plus 1 hour”
- ExpiresByType application/rss+xml “access plus 1 hour”
- # Web fonts
- ExpiresByType application/font-woff2 “access plus 1 month”
- ExpiresByType application/font-woff “access plus 1 month”
- ExpiresByType application/vnd.ms-fontobject “access plus 1 month”
- ExpiresByType application/x-font-ttf “access plus 1 month”
- ExpiresByType font/opentype “access plus 1 month”
- ExpiresByType image/svg+xml “access plus 1 month”
- </IfModule>
Read more: Learn how to Leverage Browser Caching in WordPress to Optimize Page Load Time
Enable Gzip Compression
Gzip is a powerful compression algorithm that locates similar strings within a text file and replaces them temporarily to reduce the overall file size.
It functions similarly to Brotli compression. You can check out our Brotli vs. Gzip compression guide for better understanding. Anyway, Gzip is used as an important website page load speed optimization tool.
Gzip compression is often used on the server level, and many hosting providers like Cloudways have it enabled by default. However, if .htaccess is not working, add the following snippet to the WordPress .htaccess file or contact your web hosting provider:
- <IfModule mod_deflate.c>
- # Compress HTML, CSS, JavaScript, Text, XML and fonts
- AddOutputFilterByType DEFLATE application/javascript
- AddOutputFilterByType DEFLATE application/rss+xml
- AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
- AddOutputFilterByType DEFLATE application/x-font
- AddOutputFilterByType DEFLATE application/x-font-opentype
- AddOutputFilterByType DEFLATE application/x-font-otf
- AddOutputFilterByType DEFLATE application/x-font-truetype
- AddOutputFilterByType DEFLATE application/x-font-ttf
- AddOutputFilterByType DEFLATE application/x-javascript
- AddOutputFilterByType DEFLATE application/xhtml+xml
- AddOutputFilterByType DEFLATE application/xml
- AddOutputFilterByType DEFLATE font/opentype
- AddOutputFilterByType DEFLATE font/otf
- AddOutputFilterByType DEFLATE font/ttf
- AddOutputFilterByType DEFLATE image/svg+xml
- AddOutputFilterByType DEFLATE image/x-icon
- AddOutputFilterByType DEFLATE text/css
- AddOutputFilterByType DEFLATE text/html
- AddOutputFilterByType DEFLATE text/javascript
- AddOutputFilterByType DEFLATE text/plain
- AddOutputFilterByType DEFLATE text/xml
- # Remove browser bugs (only needed for really old browsers)
- BrowserMatch ^Mozilla/4 gzip-only-text/html
- BrowserMatch ^Mozilla/4\.0[678] no-gzip
- BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
- Header append Vary User-Agent
- </IfModule>
Control/Restrict Image Hotlinking
Image hotlinking can significantly affect bandwidth usage because whenever an external resource requests an image, your server bandwidth is utilized to deliver the image.
To reduce bandwidth consumption because of image hotlinking, you can add the following code snippet to the .htaccess file:
- RewriteEngine on
- RewriteCond %{HTTP_REFERER} !^$
- RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC]
- RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
.htaccess for WordPress Multisite (WPMU)
The default .htaccess file for WordPress Multisite is slightly different from the standard WordPress .htaccess file.
Default .htaccess for WPMU Subfolders
If your WordPress Multisite network is subfolders-based, the default .htaccess file should look like this:
- # BEGIN WordPress Multisite
- # Using subfolder network type: https://wordpress.org/support/article/htaccess/#multisite
- RewriteEngine On
- RewriteRule .* – [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
- RewriteBase /
- RewriteRule ^index\.php$ – [L]
- # add a trailing slash to /wp-admin
- RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
- RewriteCond %{REQUEST_FILENAME} -f [OR]
- RewriteCond %{REQUEST_FILENAME} -d
- RewriteRule ^ – [L]
- RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
- RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
- RewriteRule . index.php [L]
- # END WordPress Multisite
Default .htaccess for WPMU SubDomains
If your WordPress Multisite network is subdomain based, the default .htaccess file should look like this:
- # BEGIN WordPress Multisite
- # Using subdomain network type: https://wordpress.org/support/article/htaccess/#multisite
- RewriteEngine On
- RewriteRule .* – [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
- RewriteBase /
- RewriteRule ^index\.php$ – [L]
- # add a trailing slash to /wp-admin
- RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
- RewriteCond %{REQUEST_FILENAME} -f [OR]
- RewriteCond %{REQUEST_FILENAME} -d
- RewriteRule ^ – [L]
- RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
- RewriteRule ^(.*\.php)$ $1 [L]
- RewriteRule . index.php [L]
- # END WordPress Multisite
Final Thoughts!
Regarding server configuration, the WordPress .htaccess file is among the most critical files on your server. It is often used for configuring your server and securing various website areas. If you think I have overlooked any crucial .htaccess use case, leave a comment below, and I will update this list.